One Page Support
-
First off would be add native support for smooth scrolling to CSS ID’s or “sections” of a page. I accomplished this via the WP plugin “Scroll to Anchor”.
Next would be add support for the Nav Bar to update based on what “section” or anchor you passed last. Basically add a option in the theme settings to make it so that the “active” class is applied to links directed at the anchors of a single page. At the current moment if you are on a page with many links in the nav bar pointing to sections on said page it applies the “active” css class to all of them. Thus making the theme very unusable in a one page setup. I have been working on a work around for my own website. When I have found something I will update the thread.
Admin
Thanks for the suggestions. Franz Josef wasn’t designed to be a one-pager theme, so it does not have the features and behaviours that you would expect from a one-pager website. That being said, the theme is customisable enough that it is possible to achieve what you described, albeit with quite substantial programming using a child theme.
I have pretty much been able to play with the CSS to disable the bootstap settings and apply my own which all the JS is implemented via the “Page Scroll to ID” plugin which features a CSS ID Section highlight css class for the navbar. I then to allow separate pages added the “CE WP-Menu per Page” plugin that allowed me to make the section links a full link back to the home page. So the menus were setup to have only the section link(no backslashes, etc.) on the homepage (a sudo one page style page) then the rest of the website uses a menu that includes the page directory.
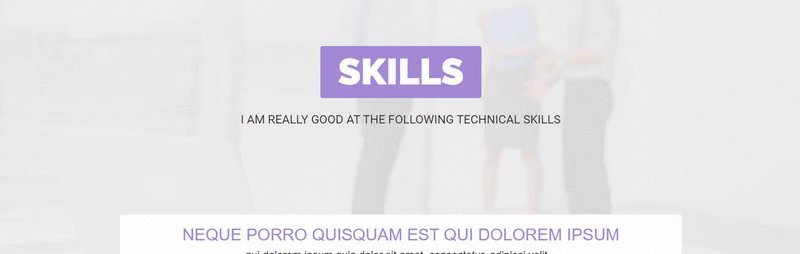
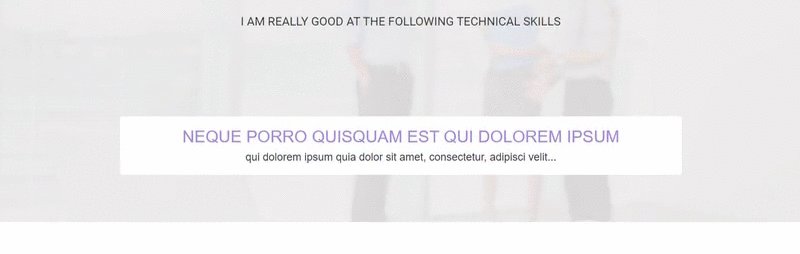
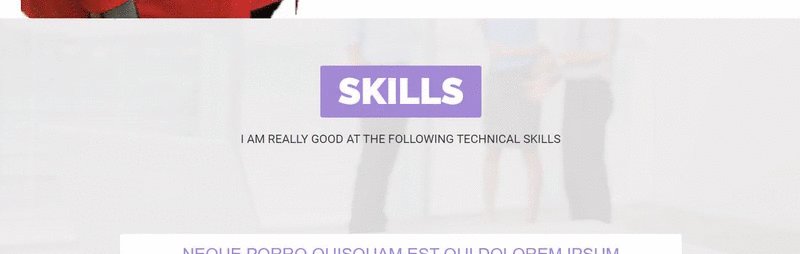
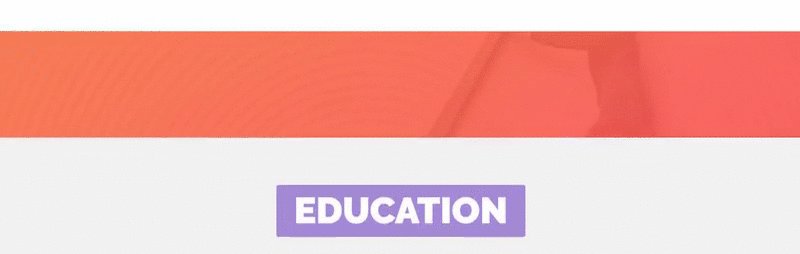
The only thing that I am looking to add now is the effect of the photos used for the hero images are static which the page moves over them such as the gif attached…

Viewing 3 posts - 1 through 3 (of 3 total)
- You must be logged in to reply to this topic.

